Want to create a mobile game but don't know where to start? It's easier than you think—just use a game framework!
A good framework takes a lot of work out of development. Beginners can use frameworks to build a game with little or no coding. And seasoned developers can use them to dramatically speed up coding.
Why use a framework?
Whether you're a seasoned game developer or you're just getting started making your first game, a good game framework will make your life significantly easier. A game framework can be as simple as a collection of code packed up into a library in a specific language, like JavaScript, or a more complex system of scripts, tools, and workflows built on a specific platform.
Either type of framework is designed to speed up your game's development. The last thing you want to do, especially when getting started, is to reinvent the wheel. Here's a quick rundown of what to look for in a good game framework:
- Includes collision and physics, and handles input to speed up your development process
- Comes with good documentation and an active community to help answer your questions
- Matches your skill level and is easy to learn (drag-and-drop development for non-coders and low-level programming access for seasoned developers)
- Allows you to distribute your game to as many different platforms as possible
In order to get you started in the right direction, I've compiled a list of what I feel are the best frameworks. These all work great on Fire OS devices, and I've arranged them from easiest to most complex based on the criteria above.
Construct 2 (beginner)
It doesn't get any easier than Construct 2. It uses a drag-and-drop behavior system that lets you create game logic from pre-made scripts attached to your game's elements. Examples include music, sounds, characters, and scoring.
Construct 2 games are built in HTML5 (although you never have to write any code). This is great for publishing your games on the web. Construct 2 games run on a variety of different platforms, too.
The only obvious downside to Construct 2 is that you can't actually code your game, so you're fully dependent on what Scirra has provided. While you can add additional functionality via plugins, it's not ideal if you come from a coding background and want to manually alter things.
GameMaker (beginner to intermediate)
GameMaker is an incredibly powerful 2D game-making tool. A lot of well-known, successful indie games, including Spelunky and Hotline Miami, started out in GameMaker.
Like Construct 2, GameMaker is easy to use because you can perform drag-and-drop, event-based coding. More advanced users can take advantage of its built-in scripting language called GameMaker Language (GML). The language is based on C, so if you know C, JavaScript, Java, or C#, it'll be familiar. On the other hand, the language does have its limitations, such as a lack of classes and limited data structures.
While GameMaker's UI takes a little getting used to, it's still an excellent tool for 2D games, and its support for publishing to desktop, mobile, and HTML5 is a definite plus.
Unity (intermediate to advanced)

Unity is a hot game framework right now. Similar to GameMaker, it has its own integrated development environment (IDE), and you can drag and drop behaviors. Unity does require some basic coding skills to get started.
Although the IDE is easy to use, it's a 3D tool, so you need a certain level of knowledge before you can begin developing. Unity supports three languages: UnityScript (which is similar to JS), C#, and Boo.
Unity has a free version that lets you export to desktop and mobile. Of course, the free version displays the Unity logo on game startup. The pro version is quite pricey, but it comes with lots of must-have features for more advanced game developers.
For those of you who wish to use Unity to create 2D games, Unity just released a new sprite workflow to make this easier.
HTML5 (intermediate to advanced)
Does it seem strange to think of HTML5 as a game development tool?
There are times when you just want to control every aspect of your code, and believe it or not, HTML5 is great for this. It's one of the few game frameworks that lets you use a single code base for multiple platforms and include the browser on desktops and mobile devices in the bargain.
There are many great HTML5 frameworks out there. The two most popular are Impact ($100 license) and Phaser (free). Something to keep in mind is that you'll have to manage browser compatibility across desktop and mobile and that native app distribution is still an issue. In many cases you'll have to bring your own tools to the development process.
That said, seeing your game work perfectly in a mobile browser without a plugin opens up a world of opportunities you wouldn't get in a native mobile app store. We understand this, and that's why we make it easy to test and publish HTML5 games on our devices via our Web App Tester.
For additional information, here are a few blog posts that cover Phaser and Unity:
- Introduction to Phaser Part 1
- Introduction to Phaser Part 2
- Introduction to Phaser Part 3
- Introduction to Unity Part 1: Unity's IDE
- Introduction to Unity Part 2: Learning C#
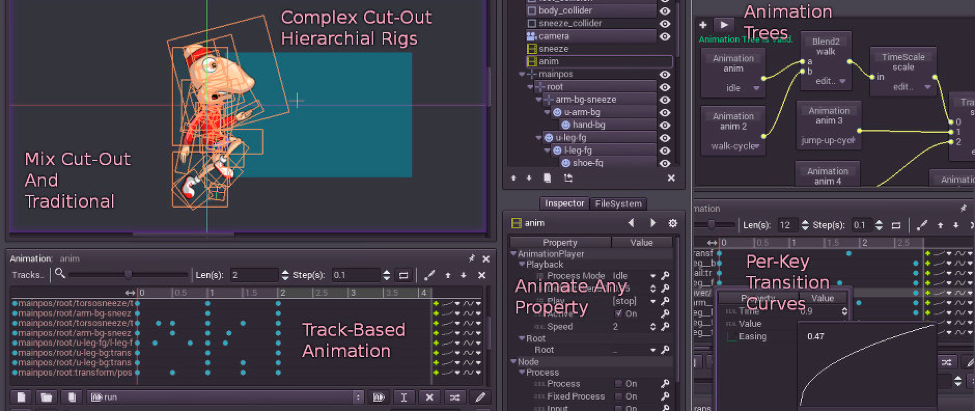
Godot (advanced)

Godot is a new and totally open source game engine that deserves some serious attention.
I haven't used it yet, but it looks very promising, and I wanted to put it on other developers' radars. It uses a scripting language similar to Python and claims to export to multiple platforms. I hope to dig into Godot a little more in the near future. One aspect I'm particularly excited about is that because Godot is open source, it's possible to pop the hood and fiddle around with the engine itself.
Which framework is right for you?
I could write an entire book on all the different game frameworks and platforms, but I don't want to overwhelm you at this point. The good news is that if you're just getting your feet wet, there's guaranteed to be a framework that's right for your skill level or game idea.
Keep learning
Take a deep dive into the state of quality with TechBeacon's Guide. Plus: Download the free World Quality Report 2022-23.
Put performance engineering into practice with these top 10 performance engineering techniques that work.
Find to tools you need with TechBeacon's Buyer's Guide for Selecting Software Test Automation Tools.
Discover best practices for reducing software defects with TechBeacon's Guide.
- Take your testing career to the next level. TechBeacon's Careers Topic Center provides expert advice to prepare you for your next move.