Progressive web apps (PWAs) have changed our perception about web applications. They have opened the door to more possibilities for creating rich experiences on mobile web, thanks to several recently standardized features in JavaScript and web browsers. Now it's up to developers to scrutinize the usability of progressive web apps and ensure that the user experience (UX) is just as good as with native apps.
Here are five checklist items you should run through each time you create a PWA.
1. Avoid common UX mistakes that can ruin your PWA
Designing PWAs is closer to designing a native mobile app than a conventional, responsive web app. Therefore, you need to make sure you don't fall into some of the pitfalls that conventional web designs fall into when they're redesigned for mobile.
Transition is blocked on network
On slow networks, it's very common for apps to have a screen transition that is blocked. This can be resolved by using skeleton screens.
A skeleton screen shows users what to expect and guides them toward where they need to focus next. If a skeleton screen is executed properly, users don’t even realize that they are looking at one, and the experience still feels smooth.
Unresponsive touch feedback
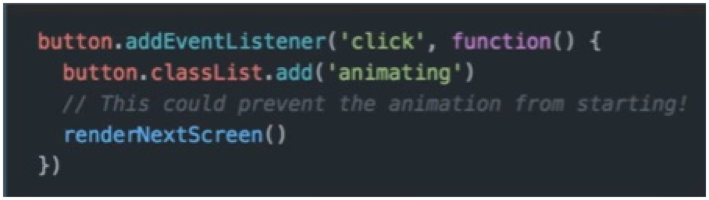
PWA developers will often have issues with responsive touch feedback because their app doesn't have the kind of platform integration that a native app does. Take a look at the simple code shown below:
This can be solved pretty easily by tweaking the code as shown below:
Owen Campbell-Moore, product manager at Google, recommends that PWA developers follow this coding pattern while creating tabs or buttons that are expected to initiate a response on touch so that web experiences on low-end devices do not suffer and stay reactive.
Scrolling glitches
Websites with infinite scroll or large feeds often go blank while scrolling, which really gets annoying for users. But there is a fix to it: a virtualized list. It makes scrolling faster by rendering the DOM nodes, which are visible to users based on their current scroll position. Twitter used this technique while building its PWA known as Twitter Lite.
According to Nicholas Gallagher, an engineer at Twitter, “We implemented our own virtualized list component; it only renders the content visible within the viewport, incrementally renders items over multiple frames using the requestAnimationFrame API, and preserves scroll position across screens.”
Fonts hindering performance
Use device fonts instead of custom fonts. Use images or SVGs for headers and logos instead of custom fonts. If you do use custom fonts, use them on subsequent loads.
Unpredictable gestures
Sometimes users wander fruitlessly through a site and don’t know what to click. It could happen with a hamburger menu or with tabs for navigation. You can sort it out by keeping simple navigation at the bottom.
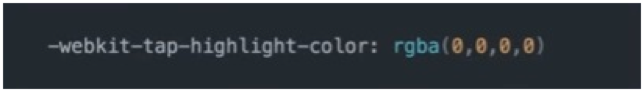
Redundant blue flashes
Blue flashes were used to make users realize that their tap had been recognized and they now needed to wait. But when you are building web experiences that promptly react to user input, blue flashes are nothing less than distractions. Remove them from your CSS.
2. Use native UI on the web
Polymer elements
Polymer is a JavaScript library that helps you build progressive web apps by creating custom, reusable HTML elements. It allows you to leverage web components, service workers, and HTTP/2.
Material-UI
Material-UI is a set of React components that enables developers to implement Google’s material design on the web. It's recommended that you get to know how React fits into web development before getting started with Material-UI.
Material components for web
Material components for web provide developers with modular and customizable UI components to create beautiful progressive web apps.
3. Enhance load performance
You cannot provide rich web experiences that are reactive without working on the load performance of your app. Hence, Google recommends taking advantage of the following techniques:
The PRPL pattern
PRPL is a pattern for structuring and serving PWAs. It strives to optimize for simpler development and deployment. It stands for:
- Push critical resources for the initial URL route
- Render initial route
- Pre-cache remaining routes
- Lazy-load and create remaining routes on demand
The PRPL pattern attempts to optimize minimum time-to-interaction, especially on first use and on real-world mobile devices. It also ensures maximum caching efficiency, especially over time as updates are released.
Service worker caching
Service worker is a script that your browser can run in the background even while the page is not open. And service workers are really good at caching! It enables your PWA to serve almost instantaneous responses even on flaky or slow networks.
Service workers are what make native app features such as offline capabilities, push notifications, and background syncing possible on PWAs.
Server-side rendering
To provide better user experience, Google recommends server-side rendering for PWAs, since the user gets the content faster even when JavaScript is disabled or fails. Also, the search engines have an easier time indexing it.
4. Leverage APIs shipped by Google
Today, the web has come a long way. Thanks to new web standards, it can do many things now that were previously only possible for native apps. Google has also helped by shipping 215 APIs to create radically rich web experiences. Here are some of the major ones to explore:
Credential management API
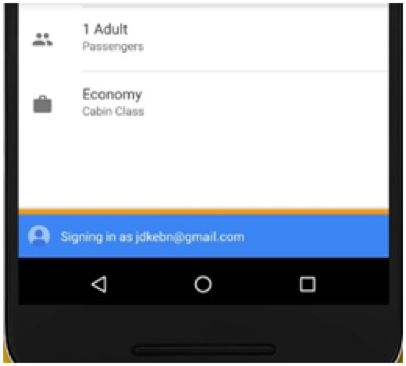
Users often leave a page when presented with a sign-in page. The Singapore-based travel company Wego has built a successful AMP-based PWA to deliver a frictionless web experience.
Instead of building a mobile app, the credential management API allowed the Wego team to build a web app that could access credentials saved in the browser, as shown in the image below.
The number of visitors to the site has increased by 26%, and conversions have shot up by 95%.
Payment request API
E-commerce customers shopping via mobile devices find it really frustrating to fill long forms in order to check out.
The payment request API eliminates checkout forms and enables you to create a more frictionless experience for customers. It allows merchants to request and accept any payment in a single API call.
Service workers
This API, as mentioned before, allows users to continue to use some features of the app even when the Internet connection goes out.
Konga, a leading e-commerce website in Nigeria, was facing the challenge of catering to users with poor connectivity and low-end devices. By adding service workers to its site, it streamlined the site to help consumers continue to review previous searches and even check out by calling to order while they were in offline mode.
5. Validate your apps with Lighthouse
Google has launched an open-source performance management tool called Lighthouse that can run as a Chrome extension or as a Node module. You audit your web app or any web page with Lighthouse and have it generate a report on the performance of the page. Moreover, you can get a reference doc for each audit describing why the audit is important and how to fix the failing audits.
OLA, a leading cab service in India, has a perfect Lighthouse score, 100 out of 100, for its PWA and it bragged about it at Google I/O 2017.
Stay ahead of the curve
With progressive web apps, it’s truly possible to deliver an intuitive web experience on a mobile device, provided you avoid some common mistakes, use native UI, leverage the new APIs shipped by Google, and test your apps with the available tools.
Keep experimenting with new web experiences for PWAs.
Keep learning
Take a deep dive into the state of quality with TechBeacon's Guide. Plus: Download the free World Quality Report 2022-23.
Put performance engineering into practice with these top 10 performance engineering techniques that work.
Find to tools you need with TechBeacon's Buyer's Guide for Selecting Software Test Automation Tools.
Discover best practices for reducing software defects with TechBeacon's Guide.
- Take your testing career to the next level. TechBeacon's Careers Topic Center provides expert advice to prepare you for your next move.