Many development teams won't attempt to create features and automate the tests for those features within the same sprint, since these two development activities together can easily take up the entire two-week sprint.
However, if you're not automating the tests for the features before exiting the sprint, your team is creating risk as well as technical debt. Any manual testing done within sprints usually focuses on the story itself and not on regression testing of other features. The task to automate the associated tests goes to the backlog as something to be done later.
More and more features get introduced without any consistent regression testing—automated or manual—being done on those delivered features. Meanwhile, the automation engineers are in a quiet little silo, working on the technical debt left over from the previous sprints.
How do you achieve in-sprint test automation, especially when it all seems like too much to get done in such a short window of time? Here are three strategies that will help you close your sprints with your test automation in place.
1. Collaborate with other players
Automation engineers must break out of their silos and collaborate with various team members, including the business, the tester, and the developer.
The business
One reason to collaborate with the business is to limit what will be automated. If you're looking to automate in-sprint, then you can't—and shouldn't—automate everything.
To ensure you're automating the right things, the business can provide insight into which customers are requesting the feature, how the feature will be used, and any prior usage data that may show helpful patterns. Given this insight, it's much easier to make the right decisions about which tests to automate.
The tester
By collaborating with the tester, you gain a broader view beyond just the feature being delivered. The tester will help you come up with business-critical integration scenarios that are important to automate for the feature.
The developer
Early collaboration with developers provides a wonderful opportunity to educate them on the test automatability that needs to be built into the feature, such as code seams, APIs, and UI element identifiers. For this exercise, I recommend scheduling a meeting with the developer and mocking out the design of what is needed to enable test automation.
This mockup serves as a contract between the developer and automation engineer.
Given this, the automation engineer can leave the meeting with everything needed to begin coding the tests. This means that test automation can begin even before a single line of feature code is written, since the developer and automation engineer can both code in parallel.
Knowing the information on the mockup, the developer is more likely to remember to make the application test able to be automated when developing the features, and will also be more likely to notify the automation engineer if a detour from this contract is in any way necessary.
2. Automate strategically
If the feature being delivered is related to the UI, it's natural to want to automate this at the UI layer to ensure that the UI is behaving as expected.
However, an automated scenario contains much more than just the actual verification check. There's setup, navigation, and cleanup, all of which also need to be automated.
To speed up automation development time, take a hybrid approach to automating the scenarios. Determine which of your scenarios can be pushed down to the unit or service layer of the test automation pyramid. Also, use APIs and code seams to take shortcuts within your application.
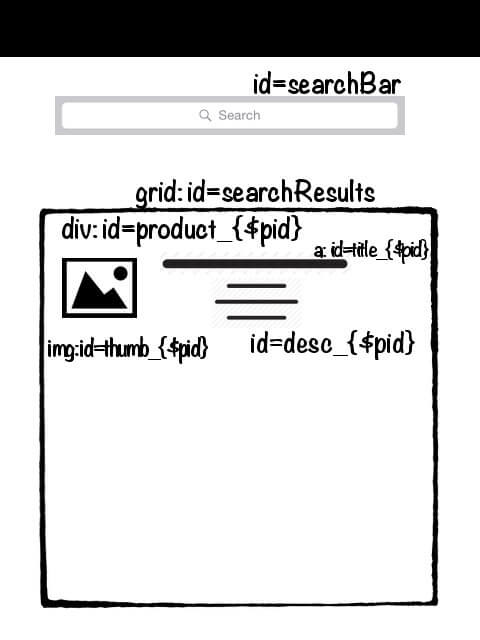
For example, given your need to automate a scenario to remove a product from a shopping cart, there are a lot of prerequisite steps before you're actually ready to test:
- Search for the product
- Locate the product within search results
- Click on the product
- Click the "Add to Cart" button
- Click on the cart icon
- Click the "Remove" button for product
- Verify cart
Automating steps 1 to 5 by navigating the UI is unnecessary. By using an API to add the product to the cart, your test can omit steps 1 to 4. And by launching the application directly on the cart page, step 5 can also be omitted.
The automated scenario now becomes:
- Call API to add the product to the cart
- Launch the cart page
- Click the "Remove" button for product
- Verify cart
Automating this is a lot faster (and less error-prone) than the first approach. The less code you need to write, the more likely you will be able to complete this within the given sprint.
3. Build incrementally
When a new UI page is delivered, you may be tempted to build out an automation framework for all of the elements of that page. Avoid this, since it will take up more time than you have. Only build what's needed for the tests that you will automate.
Also, when coding these scenarios, a test-driven development (TDD) approach can help you switch between the tester and developer mindsets.
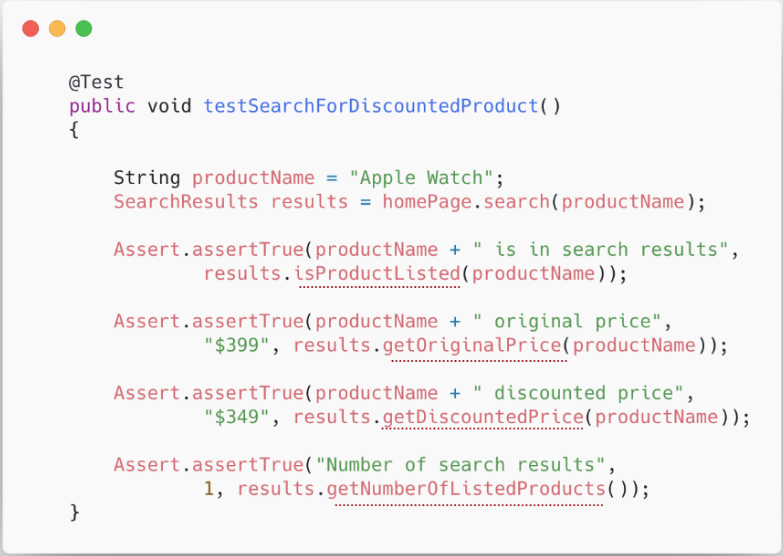
I recommend writing out the entire test first, calling methods that you have not yet created in your framework. This will help you identify exactly what is needed, and you'll know to build only that and nothing more.
In this code, the underlined method calls are undefined. Once you've finished writing the test, you can write these methods to enable the test.
While building only what you need for the tests, be careful not to skip automation of tests for features that are not quite ready to be tested. If a sprint will allow for only part of a feature to be built, but that feature is not yet testable, do not skip creating the necessary pieces for what has already been developed.
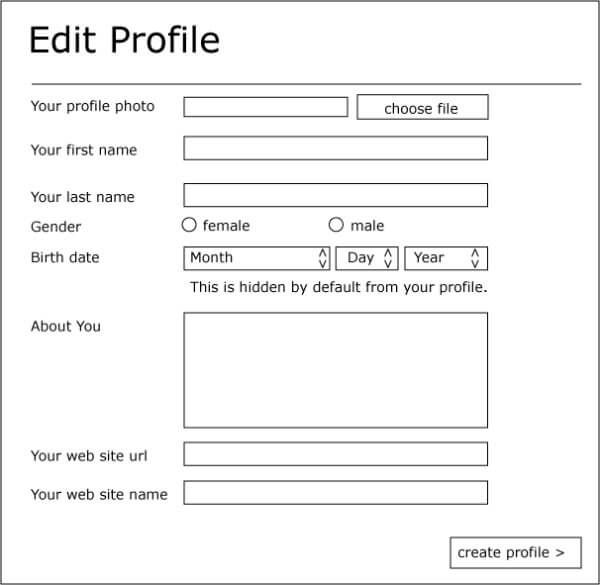
For example, let's say in the first sprint, the task is to create the UI for the editable profile below, but the "Create Profile" button does not do anything yet.
Technically, this page is not yet able to be tested. But in the next sprint, the "Create Profile" button to save the data will be delivered. Well, by then, there will be at least two pages involved: The "Edit Profile" and the "View Profile" screens. If you wait to automate until the feature is done in entirety, that's quite a bit of automation code you'll need to write when the full feature is delivered.
Instead, still consider which tests you'll want to cover, use the TDD approach to write those tests and to develop the necessary framework in the sprint in which it's delivered, and add the assertions when the full feature is complete.
A better definition of 'done'
The definition of "done" is: A set of criteria that a software development team agrees must be completed before a feature can be considered completed.
By utilizing the above three techniques, you can confidently add "Scenarios are automated" to your definition of done. But be careful not to try to quantify the percentage of scenarios that should be automated. Again, you want your team to focus on automating only what is needed to give everyone involved the confidence of truly completing the feature.
Come to STPCon in Boston, where I'll share a tale of "Testing the Untestable" during my keynote address. Register with discount code "TECHBEACON" to get 10% off any package. The conference runs September 23-26, 2019.
Keep learning
Take a deep dive into the state of quality with TechBeacon's Guide. Plus: Download the free World Quality Report 2022-23.
Put performance engineering into practice with these top 10 performance engineering techniques that work.
Find to tools you need with TechBeacon's Buyer's Guide for Selecting Software Test Automation Tools.
Discover best practices for reducing software defects with TechBeacon's Guide.
- Take your testing career to the next level. TechBeacon's Careers Topic Center provides expert advice to prepare you for your next move.