Google, Soasta, and Hubspot are some of the well-known companies that have published “optimal” site speed numbers (e.g. 47% of customers expect a web page to load in two seconds or less). As it turns out, many organizations and developers record these findings and use them as benchmarks that they live or die by.
But should your load time targets be determined by one number from one study? What I've found is that optimal load time benchmarks can often result in wasted time and resources with minimal short-term and long-term success.
The optimal load time is the speed at which the highest percentage of users convert. Shoppers who experience a three-second load time make a purchase 3% of the time; those who experience a two-second time make a purchase 2.8% of the time, the optimal load time is three seconds. If the site was any faster than three seconds on average, there would be no additional business benefit.
I’ve measured performance and business metrics from billions of user experiences and have found that there is no accurate or actionable optimal load time benchmark.
Here are three reasons why you should ignore them.
1. Optimal load times vary between brands, sites
A few years ago, an e-commerce site (they requested to remain anonymous) almost wasted $1.4M and three months of development time speeding up their product pages to the two-second Google benchmark. Research by Blue Triangle found that speeding up those pages would not improve revenue and conversion rates, but speeding up their home page would.
Once the retailer optimized their home page instead, their sales improved by 8% over the next 30 days.
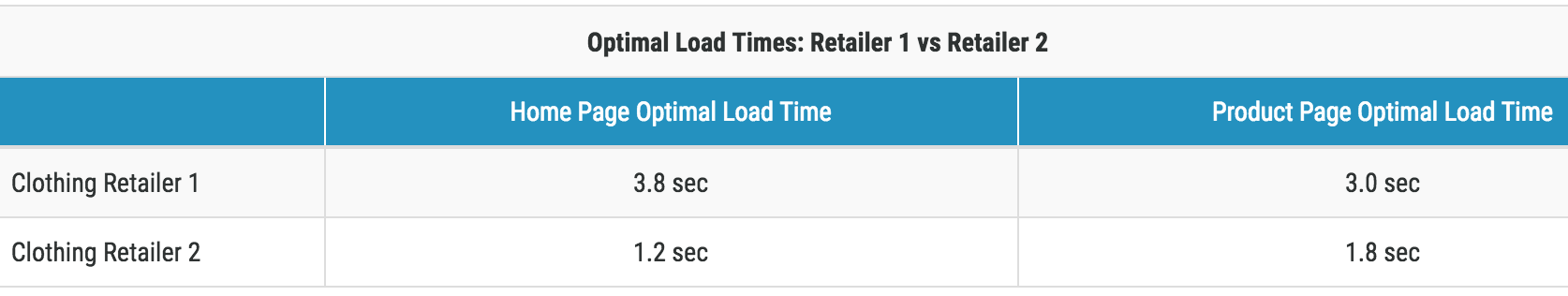
This distinction between pages in action is illustrated by comparing the optimal home and product page load times between two competing clothing retailers:
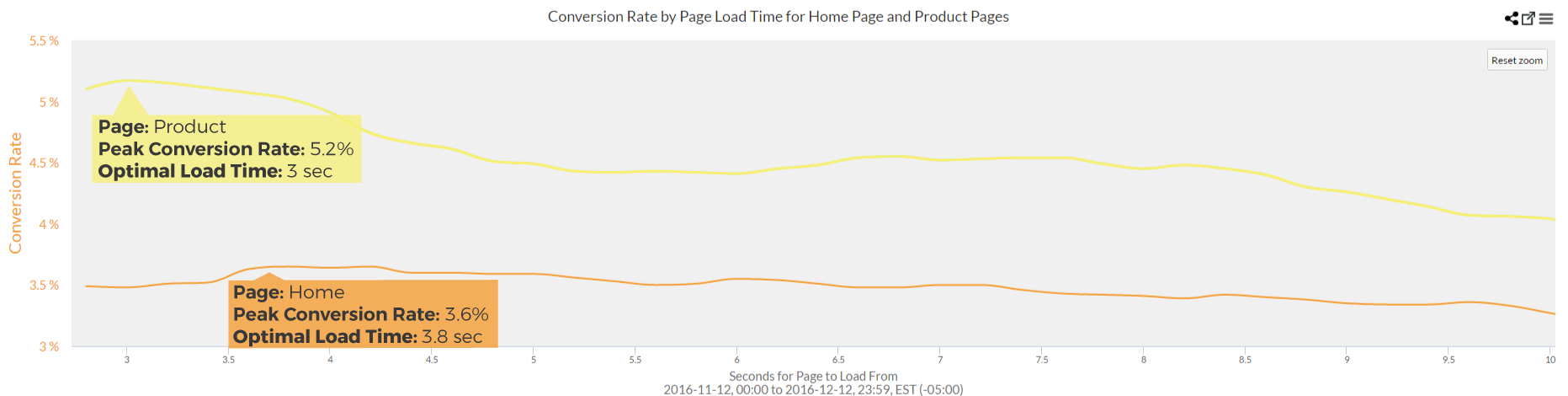
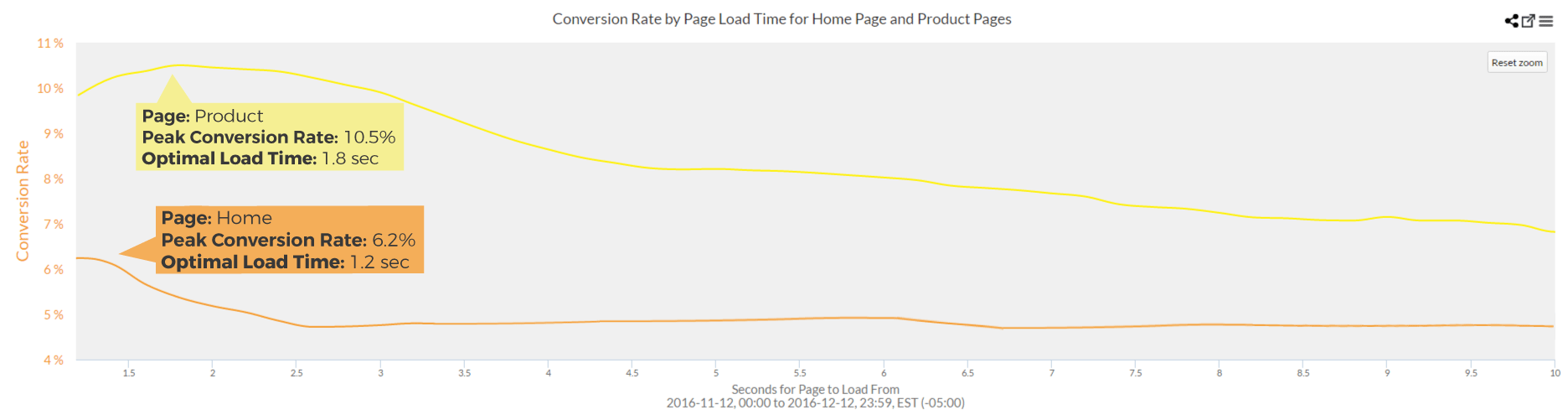
The graphs below visualize how page load time impacts conversions for both retailers.
Clothing retailer No. 1
Clothing retailer No. 2
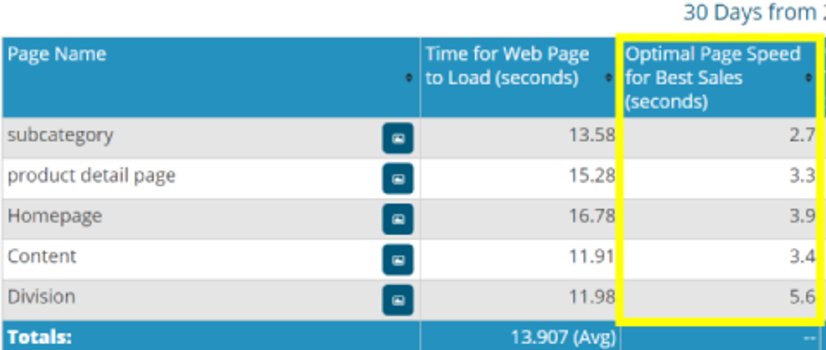
This chart shows the differences in optimal load times for another retailer:
Your brand and your web pages are unique. Don't let Google or Hubspot try to tell you what your optimal load times should be for your context.
2. Optimal load times are different across devices
This one’s a no-brainer. The patience of your shoppers is largely dependent on what device they are on, and most load time benchmarks do not take this into account.
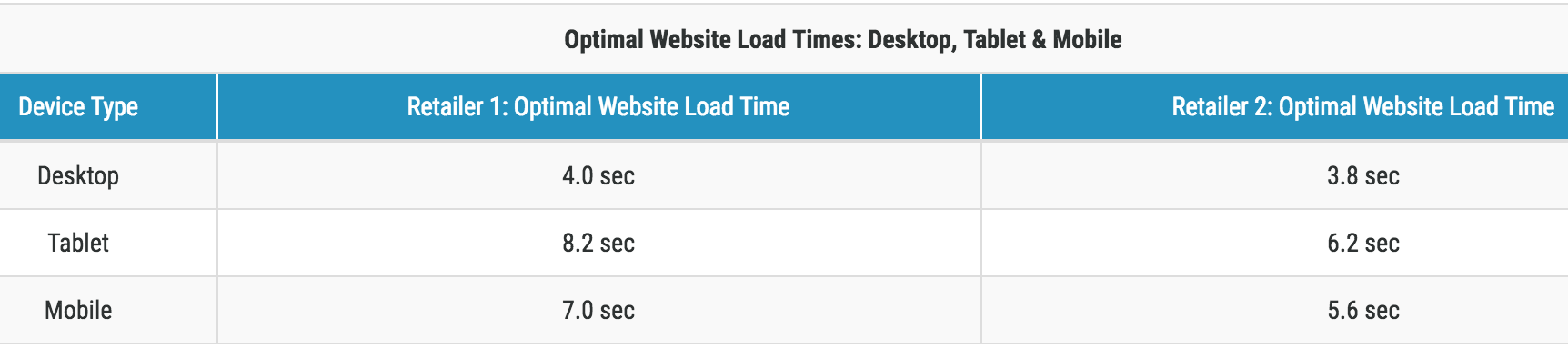
Below are the optimal load times by device for two different internet retailer top 20 e-commerce sites, based on 244 million shopping experiences.
Each site has different optimal load times across devices, fluctuating by 4.2 seconds for retailer one and 2.4 seconds for retailer two. Tablet users are the most willing to wait for both sites.
3. Some web pages can afford slower load times
Faster speeds do not always result in better business results, especially if the aesthetics of a page are sacrificed.
One of our customers compressed images across all of their product pages to improve page load times. The performance results were outstanding, but conversion rates dropped significantly because the quality of the product images declined.
We were able to help them determine the perfect image compression level for highest conversions—53.1%. Performance and aesthetics became perfectly balanced.
Faster isn't always better
There's a point of diminishing returns that you need to be able to identify in your page load times. Certainly some pages may need to load at Google’s two-second benchmark but others can afford to be two times or sometimes even three times slower. Spending time optimizing pages that have hit the point of diminishing returns is a waste of money.
Image credit: Flickr
Keep learning
Take a deep dive into the state of quality with TechBeacon's Guide. Plus: Download the free World Quality Report 2022-23.
Put performance engineering into practice with these top 10 performance engineering techniques that work.
Find to tools you need with TechBeacon's Buyer's Guide for Selecting Software Test Automation Tools.
Discover best practices for reducing software defects with TechBeacon's Guide.
- Take your testing career to the next level. TechBeacon's Careers Topic Center provides expert advice to prepare you for your next move.